사전 준비
이미지 저장소
•
Cloudfront 사용 여부 → x
◦
성능 향상을 위해 사용하는 거 같은데… 굳이 필요할까?
◦
사용 안한다면 별도의 url 처리 방안 필요
•
S3
◦
보안적인 부분
▪
public 으로 전부 열어도 괜찮을지 고민해보기
•
사용자 프로필 사진, 제품 사진 전부 public 으로 열어도 괜찮을듯
▪
sequence 하게 url 생성되지 않아서 보안적으로 괜찮은 편임
◦
폴더 관리
▪
images
•
members
◦
profile
•
offerings
◦
product
◦
이미지 관리 정책
▪
[고민 포인트] 삭제하거나, 거래종료되어 필요없는 공모 이미지는 어떻게 관리할 것인가?
•
삭제하기?
▪
사용자 프로필 사진은 덮어쓰기
▪
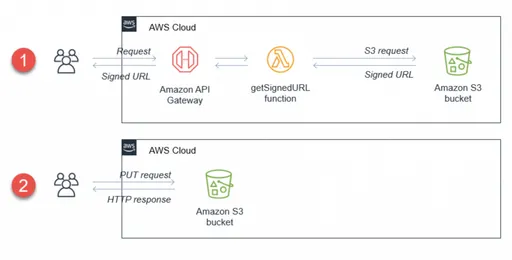
S3를 사용한다면, 업로드 권한만 가진 API키가 필요할텐데,, 이러한 권한은 어떻게 관리할 것인지 클라이언트에게 API키를 공개한다면 악의적으로 사용할 위협이 발생합니다 (보안아저씨)
이미지 관련 API 추상화
•
이미지 s3로 업로드하는 API → 갤러리에서 이미지 선택해오면 동작
◦
request
{
"image": 이미지 // multipart/form-data
}
JSON
복사
◦
response
{
"imageUrl": "s3Link"
}
JSON
복사
•
제품 url 받아서 이미지 url 반환하는 API (with 크롤링) → 이미지 뽑아오기 버튼 누르면 동작
◦
request
{
"productUrl": "productUrl"
}
JSON
복사
◦
response
{
"imageUrl": "crawlingImageLink"
}
JSON
복사
•
공모 작성하는 API → 작성 버튼 누르면 동작
◦
request
{
"imageUrl": "crawling or s3 image link", // 추상화
"title": "제목".
...
}
JSON
복사
◦
response 201
이미지 업로드 로직
•
업로드 방식
◦
Stream 업로드
◦
MultipartFile 업로드 [채택]
◦
AWS Multipart 업로드
•
라이브러리
◦
spring-cloud-starter-aws
▪
spring cloud 프로젝트의 일부로 spring 어플리케이션이 aws 서비스와 쉽게 통합되도록 도움
▪
s3뿐만 아니라 다양한 aws 서비스와의 통합을 지원함
◦
aws-java-sdk-s3 []
▪
aws sdk for java 의 일부로 aws s3와의 저수준 통신을 직접 다룸
레퍼런스
실제 적용기
s3만 사용할 때 문제 → cloudfront 이용한 해결
•
퍼블릭 공개라는 점 [사용이유]
→ cloudfront를 s3에 연결하여 s3는 cloudfront 뒤에 숨기고 cloudfront를 통해서만 접근 가능하도록 설정하여 해결
추후 고려
접근 방안
1.
S3 웹 호스팅 비활성화
2.
버킷 엔드포인트를 CloudFront Origin Domain 으로 설정
3.
원본 엑세스 제어 (Origin Access Control - OAC) 설정 혹은 Origin Access Identities (OAI) 설정
4.
각 설정에 맞게 Cloud Front에서 Bucket에 접근할 수 있도록 정책 작성
cloudfront
•
cloudfront는 cdn의 일종
◦
CDN: 컨텐츠들을 좀더 빠르게 글로벌 엣지 서비스에서 캐싱해주고 서빙해주는 역할
•
OAI: 사용자가 s3 직접 접근하는 거 보완하고, cloud front 접근 할 수 있게 해줄 수 있음
•
뷰어 프로토콜 정책: Redircet HTTP to HTTPS 설정해서 http 로 찍고 들어오거나 http로 공유되는 경우에 cloud front단에서 redirect 시켜줄 수 있도록 해줌